How to Hide WooCommerce Coupon Fields September 16 2014
While offering coupons to your customers is a really great way to offer a purchase incentive or to say “thanks for a review!”, you may not want to train customers to look for discounts. If this is the case, they may end up frequently leaving your checkout to go coupon hunting, or may wait to purchase something from your store until they have a coupon available. This runs the risk that they’ll purchase elsewhere in the meantime, or that they abandon your store entirely once a cheaper option comes along.
As a result, some stores want to automatically apply coupons for customers for a particular product using something like Smart Coupons or via URL with URL Coupons, or they just want to hide coupons from the shop pages completely.
Let’s go through some ways to hide coupons from different parts of your WooCommerce store to maximize your conversions and customer happiness.
Removing Coupons
First of all, if you don’t want to use coupons in your store, you can simply disable them under WooCommerce > Settings > Checkout. We’re going to assume here that you want to use coupons and discount codes, but you don’t want to (a) make them obvious to customers so they constantly look for our expect discounts, and (b) you want to hide WooCommerce coupon fields or codes from your store.
Hide WooCommerce Coupon Fields
First, let’s talk about the “apply coupon” fields. When a customer visits your cart or checkout page, they see an “Apply Coupon” field and button. This can sometimes lead customers to abandon your cart to go coupon hunting, which runs the risk that they don’t complete your purchase.
If they do complete the purchase, they may also be dissatisfied since they feel like they missed out on a discount. Regardless, this isn’t the experience we want customers to have while shopping in your store. They should feel great about their purchase and happy to come back to purchase again.
Max wrote a handy tutorial on How to Hide or Rename WooCommerce Coupon Fields that covers how to hide or change these fields.
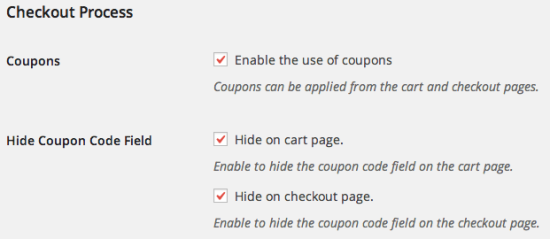
Our URL Coupons extension will also allow you to do this automatically, as it creates a setting to let you choose to hide coupon fields completely from the cart and/or checkout pages:

If you’re applying discounts automatically via a plugin or via URL, you can completely hide these fields so that only customers that have a discount are aware of it.
If you give out coupon codes, you may want to rename them to something like “Promo Code” so that customers are less likely to go searching for them. A different name implies that this code must have been given out as a promotion rather than as a general coupon, so customers are less likely to go looking for “Promo codes” than they are “coupon codes”.
Passing Discounts to Customers without Coupon Fields
As a quick note, you can still apply discounts even if you hide these discount fields in a couple of ways. First, you can automatically apply discounts with Smart Coupons, as this plugin can apply discounts automatically for particular products in your store.
You can also apply discounts via URL if URL Coupons is activated. You can add a specific product to the cart via URL based on its ID, and can apply coupons via URL in a similar way. To apply a coupon via URL, you’d have to use ?coupon=code in the URL, but replace code with the coupon code. The URL would look something like this for both adding a product and coupon:
http://mystore.com/cart/?add-to-cart=222&coupon=10off
Or like this for just a coupon:
http://mystore.com/cart/?coupon=10off
Note that in the first example, a ? is only needed in the beginning of this string, and we can tack the coupon on with an ampersand (&).
Want to know more about adding products to the cart via URL? Check out this tutorial from Remi Corson or this tutorial on pricing tables from Patrick Rauland.
To take this even further, URL Coupons can apply discounts automatically via any URL and optionally add products to the cart when a particular URL is visited. This can be a brand new URL just for the coupon, or the URL of an existing post, page, or product.
The biggest benefit to using something like URL coupons is that you can completely hide the coupon code that’s being applied. Rather than passing the coupon code in via URL, you can use whatever URL you’d like, such as http://mystore.com/discount to apply a coupon code. You can then redirect customers to a WooCommerce page (like the cart page) automatically, which means customers may not see the URL passed in. This will ensure that customers have a discount applied, but they’re unaware of the code used to do so.
Hide WooCommerce Coupon Codes Applied
If you want to hide coupon codes entirely from your shop because you’re automatically applying them, there’s one more step you’ll need to take. The coupon code applied will be shown to customers as they complete their order, regardless of how the coupon is applied.
For example, let’s say you’ve followed our tutorial to automatically apply coupons for blog readers. This will apply a coupon for them, but this coupon is also accessible to others if they share the code (which they’ll see in the cart and at checkout).
The woocommerce_cart_totals_coupon_label filter will be able to help us here. Instead of returning “Coupon: CODE”, we’ll want to return a generic message, like “Discount Applied”. We can do that by adding this snippet:
add_filter( 'woocommerce_cart_totals_coupon_label', 'skyverge_change_coupon_label' );
function skyverge_change_coupon_label() {
echo 'Discount Applied';
}
This will give us a generic message without the coupon code:
We can change the Discount Applied text to whatever we want, such as ‘Coupon Used’ instead.
Conclusions
That’s it! We can do a few things to avoid coupon-crazy cart abandonment. You can:
- Rename coupon fields to something like “Promo code” using the tutorial referenced above
- Hide coupon fields on the cart and / or checkout pages if you’d like to apply them via another method (such as via a WooCommerce URL, using Smart Coupons, or URL coupons)
- Hide the code for the coupon applied from the order summary
We’d love to hear about it if you use these methods!
The post How to Hide WooCommerce Coupon Fields appeared first on SkyVerge.

